All theme settings are located inside WordPress Customizer, so navigate to Appearance > Customize panel to edit them. Explore all theme settings by reading this tutorial. Configure the Taverna theme settings as follows:
Site layout
Theme uses three layout options as seen below.
Content archives
- For Content Archives, the default setting of “Display post content” is used by the demo.
- Leave the “Limit content to __ characters” option blank or set to 0.
- Leave “Include the Featured Image?” checkbox unchecked.
- Using the drop down box, select “Numeric” for the “Post Navigation Technique.”
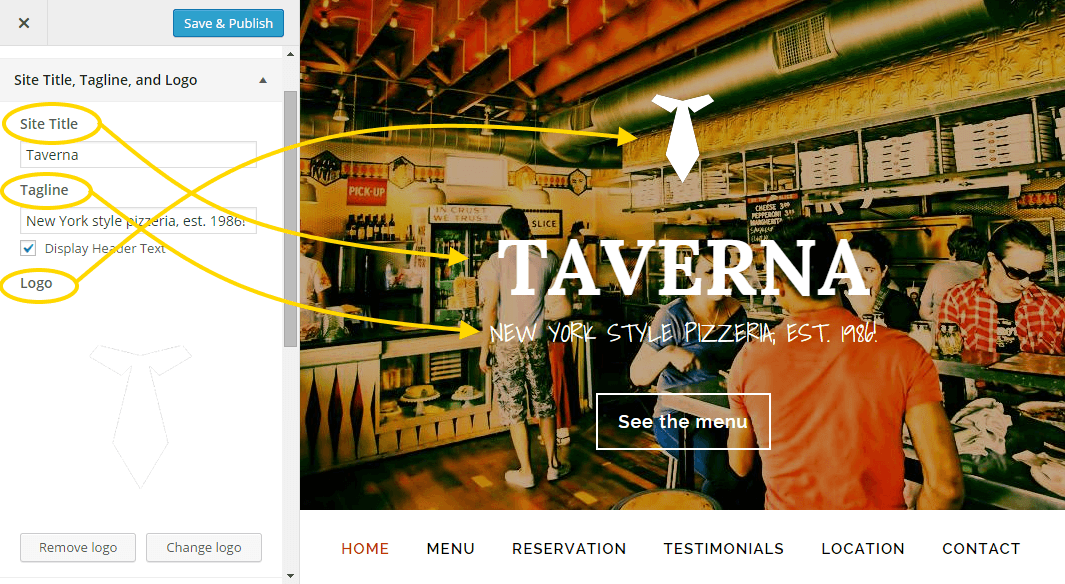
Site Title, Tagline and Logo
The site title and description for your site can be set by navigating to Settings > General.
- The Site Title will display in the upper left corner of your site.
- The Tagline will display below site title.
- Logo is handled by a free Jetpack plugin. Read more about it here.
- Be sure to click the “Save Settings” button to preserve your changes.
Header Image
Header background image, shown on top of the page, behind site title and tagline is stretched to full page width on all pages. It is stretched to full page height as well, but only on home page. Make sure your header image is without hard edges and either dark or blurred (learn more about gorgeous background images). You don’t need to take care of the image too much as theme has opacity filter to darken any image to perfection.
Background
Themes supports custom body backgrounds, which are not demonstrated in theme demo site. You can specify custom background image or just color. If you choose to use this option, make sure you select background image that is either blurred or without sharp edges, so text will stay clearly visible. Best would be to use background patterns, like ones found here. See an example below.
Colors
There are three color options to choose from and each covers wide array of site elements:
- Text Color
Applies to body text color, including buttons. - Link Color
Applies to all links in body and primary navigation. - Details Color
Applies to widget titles and highlighted elements in navigation.
Be sure to click the “Save Settings” button to preserve your changes.